YouSee Film & Tv - Synopsis II - Below the Fold
What?
This case study is a continuation of the previous case - about designing a new synopsis / details page for a TV and Streaming service. Having determined what the start screen looks like on the page, we now need to dive a little deeper and deal with what lies beneath the fold.
What's the new approach, and how is different from the old one?
The new synopsis is one long page containing all the episodes and all the information of a show, film or series. The old one had a page for each episode, and it created an awful lot of pages.
We have added more valuable metadata which makes it easier to get the overview and makes it easier to select content for viewing.
We have separate player and synopsis in order for them to work independently of each other.
And finally - keeping a unified experience across all content types
Autopsy!
In order to do one thing at a time, we needed to come up with a plan on how to structure the engineering of the new synopsis. To find all the bloody details we had to make an autopsy.
For instance, the data would have to come from an independent source in order for it to be identical on all our platforms (and different codebases) and avoid any hard-coded data in the clients, and we needed to use AI on the backdrops to achieve the desired result across the many screen sizes. With AI, we could detect if a face was present, and use that face as a centre-point to scale, crop and centre images in the right sizes in relation to the screen.



Tabs
In order to get a good view of episodes / seasons without them being hidden in a dropdown (as you often see) - and at the same time have room for general info and other things - we have introduced tabs. 🤩
The tabs are only present if the title has more than one episode. That means no tabs are to be found on films and single programs on TV.
Like the Action Sheet, the Tabs are also meant to be a shared component to be used in the player.
The web component has to work with the grid points and the font sizes that go with that. That’s why there are two sizes of tabs. Some series like The Simpsons have over 30 seasons. So whenever there is an overflow in the tabs menu, small arrows are added in order to be able to scroll to the desired season. On mobile and tablet, you can just swipe horizontally to get where you want.
The first Tabs have the overall and extra information regarding the whole series, starting out with an overall description of the series - and then the details.
Season Tabs
The tabs with seasons contain a chronological list of the episodes, it’s essentially a playlist. As you watch along, a progress bar is added indicating how long into the series you have gone. Every time you have ended seen something, a bookmark is saved to your profile in order to be able to “continue watching” next time.
The list itself is updated with thumbnails for each episode and description. The description is adaptive, and it is not shown on mobile. Every episode cell has a “more menu” that opens The Action Sheet with a full description and functions.
Data Table
Beneath the fold, there is room for all the other information, the secondary data. We extracted and mapped all of our metadata to find out what to use and not to use across our content. Additionally, some data we didn't have could be calculated, and thus we added more data to makes it easier for the searching user to know more about the content.
For example, we could inform about how long a title would be available before it expired and disappeared, how many views it had (popular or not) or if there was an age restriction, what kind of scrubbing rights were allowed, the appearance of commercials, subtitles, quality, genres, cast and more.
For all that new info, we created the “data table”.
The data tables are different for each category (film, series, TV) but it gives a unified experience and delivers consistency in the design.
Templates
Content is King, and we have a lot of it. There are distinct differences between the video material you can consume on a streaming platform, and here is a rundown of the templates needed for this version. Note that even though the templates are serving different elements, the overall feeling you get is a unified design experience.
Movies / Films
Films or movies are the simplest versions of the synopsis because it's a single program. Even though you can have more films in a series like in Star Wars, we are treading these as single programs and showing more films in a series in the related sling at the bottom. Here there's no use of tabs, only data table, cast, genres and related content.
Series
On Series, you get the extra dimension of episodes. First, we use the tabs to separate information and seasons. The first tab is called “about the series“ and here you can go in-depth when searching for something to watch. Here you find all the overall info like a description of the series, rating and so on. The availability of most of these elements is fluctuating.
Secondly, We use tabs to isolate seasons and the episodes as a playlist in order for you to binge-watch episode after episode without any disturbance. When you are in the process of watching a series, the synopsis remembers your progress and the play button plays from where you left off, and the tab with the current season is selected by default.
Anthology Series
Anthology series can be several things, but in our case, it is series where the actors and the narrative change every season. We have to show new actors and visuals for each new season. True Detective is a good example of this. The problem of backdrop images and actors being outdated is also present in some normal series that run over many years and where characters are cancelled in the process. The solution is to make sections for the data under “about the series“ and changing the backdrop images when accessing the different seasons.
TV Single program
When it comes to TV, the complexity increases. A film is the simplest case. The data is not sufficient to make buttons with cast and directors - and are kept in the description. With time, this hopefully can be changed. A few new buttons take you to the channel page and tv guide in order for you to easily get more content.
Even though a single program is stand-alone, it can occur it is being sent more times and this is shown in an expandable button that shows upcoming broadcast. Movies are usually not kept as archive, only in some cases.
This case could also be presented with tabs. Even though it’s the same program, it is shown more times within the TV guide and generates the tab of programs.
And here you can see the upcoming broadcasts.
TV Series
On TV series, you have the tabs as the default - just like on streaming series. Often on TV content, some data is missing, like an overall description of a series.
The ideal would be to show episodes like this in chronological order. A lot of times though an episode is shown many times and every time it generates an episode in the playlist. The solution is to only keep the newest episode and get rid of all the duplicates.
TV HUGE Series
Some series are shown often and have a very long archive time, such as the news. This can create some very huge series of thousands of programs. The sad part is that these often have nearly no metadata to describe what they contain.
These large collections can be a problem to the performance of the page, and here is a way to get around that by only showing the latest handful of broadcasts and then placing the rest in a button that will render 10 or so at a time. This case is kind of unuseful for the user when all you have to go after is a date stamp. So data is crucial for creating a useful interface.
And the final stage is to handle TV series similarly to VOD Series. Using the tabs to sort content into three overall categories.
1) Overall info about the TV series
2) Showing what’s on TV. The last four episodes - and all the coming episodes
(according to the time span of the TV guide)
3) Sorting all episodes by season. Seasons on TV have different naming and in this case, it is the production year
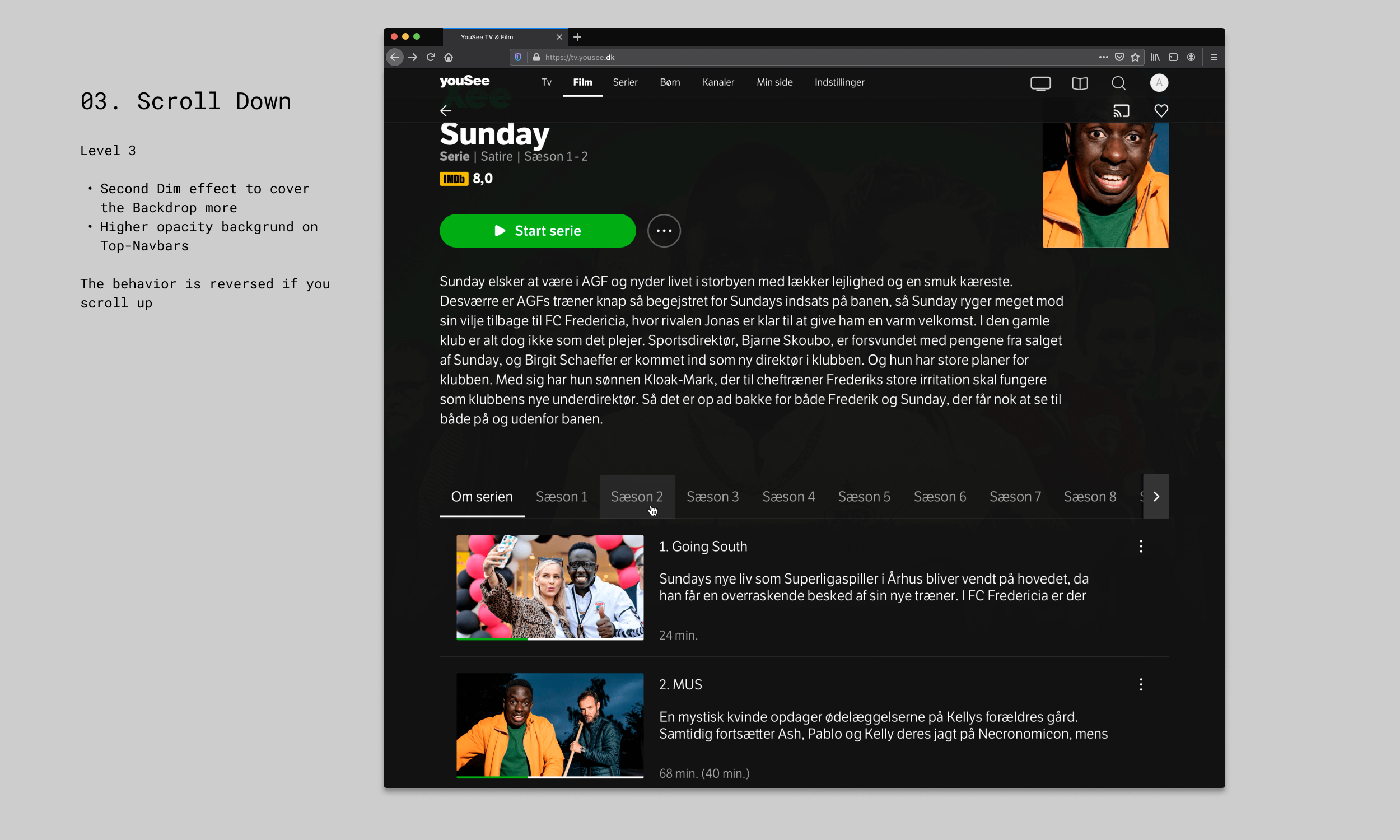
Interaction web
Interaction web
This is the text of your life